Contact us page is an essential thing for each site or blogger blog proprietors to
compare with their online user/customers. All around, we give our email
address, phone numbers and office deliver publically to the contact us page so
that customers of our blogger blog send their criticism and messages. It may
happen pointless messages and spams in our inbox.
compare with their online user/customers. All around, we give our email
address, phone numbers and office deliver publically to the contact us page so
that customers of our blogger blog send their criticism and messages. It may
happen pointless messages and spams in our inbox.
Blogger
has now begun a clear contact form gadget for its online diary customers to get
a content from live guests. In the default blogger contact form , user need to
give only three information viz. Name, Email and Message. Out of these three
information only two are compulsorily required for communicating something
specific and the principal i.e. Name is discretionary. Along these lines, blog
proprietor need not require exhibiting their Email openly.
has now begun a clear contact form gadget for its online diary customers to get
a content from live guests. In the default blogger contact form , user need to
give only three information viz. Name, Email and Message. Out of these three
information only two are compulsorily required for communicating something
specific and the principal i.e. Name is discretionary. Along these lines, blog
proprietor need not require exhibiting their Email openly.
Step by step guide for adding contract form widget in blogspot
Step one:
Firstly
login to your blogger account. Then go to ‘Layout’ click on the left of the
blogger dashboard.
Step Two:
Search ‘Add
a Gadget’ content link from the sidebar of your blogger layout. Click on this.
It will do open a pop-up window.
a Gadget’ content link from the sidebar of your blogger layout. Click on this.
It will do open a pop-up window.
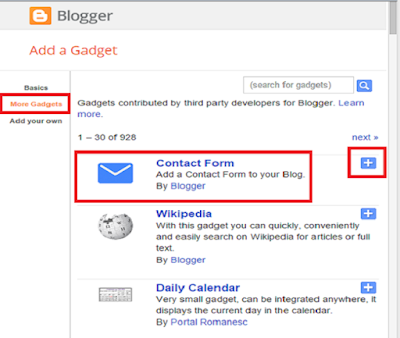
Step Three:
Now
discover ‘More Gadgets’ option in the left bar of the pop-up-window and snap on
it. You will see now ‘Contract Form’ gadget. Click on ‘+’ and it will do open a
column. Here you can change your contract form name. The example you can give
your contract form name-‘Contract with me’. Then click on ‘save’ button.
You
can drag the contract form gadget to anyplace it’s your desire.
can drag the contract form gadget to anyplace it’s your desire.
When
it’s set, you should see the smooth and clean Contact Form contraption added to
your site’s sidebar.
it’s set, you should see the smooth and clean Contact Form contraption added to
your site’s sidebar.
The contact form has the beneath info fields.
Name-This name of the sender.
Email-This email of the sender.
Message-The message which the sender need to send to you.
This
screenshot of the contract form gadget added to blogger sidebar.
The
Contact form has approvals set up and mistake messages will be appeared in case
the client leaves behind a noteworthy open door the email address or message.
In the way that the structure doesn’t have any captcha validation, it is less
disposed to be assaulted by spam bots as the send button is begun by
JavaScript.
Contact form has approvals set up and mistake messages will be appeared in case
the client leaves behind a noteworthy open door the email address or message.
In the way that the structure doesn’t have any captcha validation, it is less
disposed to be assaulted by spam bots as the send button is begun by
JavaScript.
Right
when the sender sends you a message by utilizing this contact form, you will
get it straight in your inbox. Copies of this message will be sent to every
administrator of the site.
when the sender sends you a message by utilizing this contact form, you will
get it straight in your inbox. Copies of this message will be sent to every
administrator of the site.